Table of contents
Introduction
In May 2022, I got introduced to Git (a version control system) and GitHub (an internet hosting service) in my Frontend Development course at The Odin Project (TOP).
Learning Git and GitHub was essential after acquiring some fundamental knowledge of Hypertext Markup Language (HTML).
Git and GitHub provide the system and avenue to host projects on the web with ease and at no cost. These are explanations for Git and GitHub from Wikipedia for more contexts.
Git is a distributed version control system that tracks changes in any set of computer files, usually used for coordinating work among programmers collaboratively developing source code during software development. Wikipedia
GitHub, Inc. is an Internet hosting service for software development and version control using Git. It provides the distributed version control of Git plus access control, bug tracking, software feature requests, task management, continuous integration, and wikis for every project. Wikipedia
The Bug
The Odin Project ensures learners go through several tasks or challenges before proceeding to the next level of the curriculum, like most structured learning boot-camp.
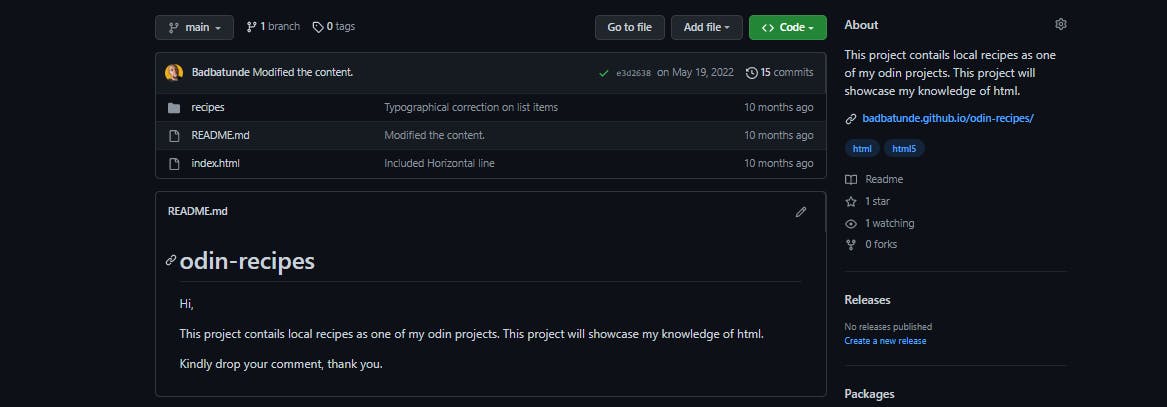
The task at that point was to create a static website for recipes using HTML which will contain some images and texts and create a repository on GitHub to host the website.

I discovered that my images on the task do not display on my GitHub page while undergoing this task, but they display when I route the website through the Live-Server extension on Visual Studio (VS) code.
I was so confused as a newbie with only a few weeks into my tech journey. I kept asking questions in my head, "What is happening?", "Why does it appear here (Live Server) but not here (GitHub page)?" and so on.
Debugging
With the problem known but the source unknown, I rechecked my codebase to ensure what I have on it, is the same as the files I pushed to GitHub using Git.
I cross-checked multiple times, searching for any form of inconsistencies in my GitHub files and my codebase, but I could not find the bug.
After getting exhausted due to the process of trying to solve the problem at hand and with the need to complete the task in mind, I decided to seek help, yes, you guessed right, on Google.

I typed in "why is my image not showing in GitHub pages" and as expected, Google provided millions of results to that question.
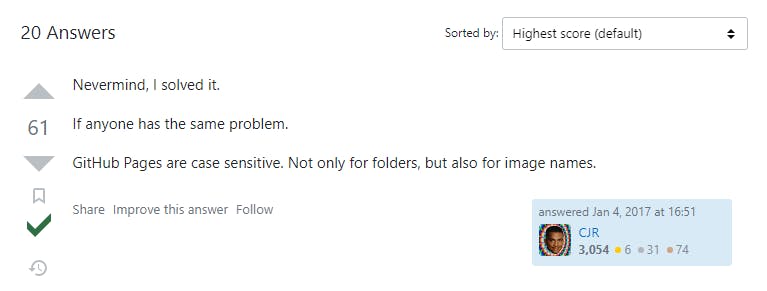
I clicked on the first link which was Stack Overflow without hesitating and boom, I got some really helpful answers but this one relates more to my problem.

I never knew case sensitivity was a thing in GitHub as I was still new to its usage and I didn't study its manual. I found a potential solution to my problem and I immediately got into debugging mode with renewed hope.
Again, I cross-checked the letter case of my codebase with that of my GitHub files and I discovered some inconsistencies. I made relevant corrections to ensure there are no longer any discrepancies.
These changes were immediately pushed through Git into my GitHub repository. An example of the changes is:
// from this
<li><a href="recipes\Stew.html">Tomato Stew</a></li>
// to this
<li><a href="recipes\stew.html">Tomato Stew</a></li>
Did you spot the difference?!
Well, I reloaded the GitHub page after I have successfully modified the errors I found and it worked, the pictures displayed on the GitHub page.
I was glad that after so many hours, I was able to debug, get the result I needed and also submitted the task to TOP to proceed to the next phase. Yes, feel free to call me a Debugger 😂.
Conclusion
Learning is a continuous process and one of the best ways to learn is to practice, as the challenges faced will educate and prepare you for the next phase of your journey.
I have come across other bugs in my tech journey but this story stood out, as it was my introduction to the world of debugging, and for that reason, I decided to share with you all #DebuggingFeb
You can find this task on my GitHub profile or with this link Odin-Recipes, and you can also connect with me on GitHub | Twitter | and LinkedIn 💖
Kindly share your feedback in the comment section, thank you for reading and see you at the next one, cheers 🍸.